Locker renting website
A locker renting website that prioritizes a clean yet appealing aesthetic for students and businesses

VISIT THE WEBSITE →
The locker renting website is a user-friendly platform designed to make the locker rental process simple and efficient. With a visually dynamic hero section showcasing lockers in real-world settings, users are immediately guided by prominent calls to action. Detailed locker options, including prices and dimensions, help users compare and select the perfect fit. A comprehensive form gathers essential information for both students and parents, ensuring a smooth start to the rental process. Additionally, an intuitive services section, featuring clearly labeled buttons and icons, provides quick access to key actions like browsing locker options, checking availability, and managing rentals. The site is designed for clarity, convenience, and a seamless user experience from start to finish.
My Role
Developer
UI/UX designer
Time Frame
2024 Aug - 2024 Sept
Skills
WordPress
CSS
Javascript
Figma
Adobe photoshop

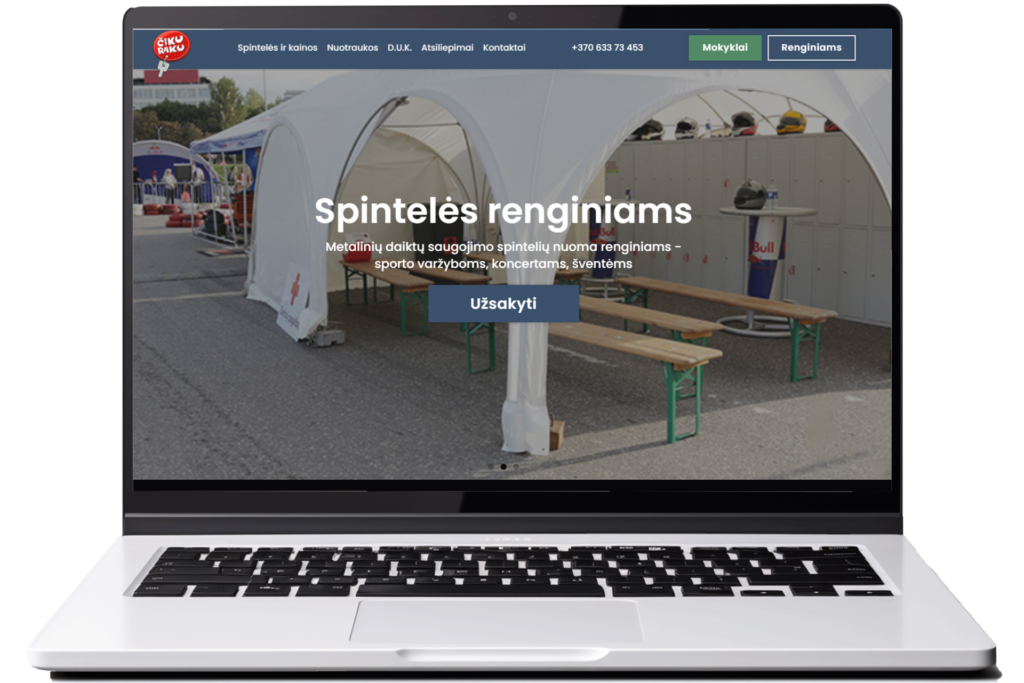
A hero section with a simple goal
The hero section of the locker renting website features a full-width, full-height slider showcasing vibrant, high-quality images of sleek, secure lockers in various environments. The images dynamically shift, creating an immersive visual experience that captures the convenience and safety of renting a locker. At the center of the hero section, a bold, prominent button stands out, encouraging users to start the locker renting process, directing them smoothly to the booking process with a single click. This design aims to engage visitors instantly and guide them effortlessly toward securing their personal storage space.
Locker display mobile
In this section, the locker renting website showcases a visually appealing display of lockers alongside key details like price, dimensions, and images of the lockers in real-world settings. Each locker type is neatly presented with its own image, highlighting its size and design, while the price and dimensions are clearly listed beneath for easy comparison. This section helps users quickly understand their options, with a central button making it easy to proceed to the booking process. The layout is clean and informative, guiding visitors to find the perfect locker that fits their needs.


Locker renting form for students
This section is a comprehensive form designed for students and their parents to begin the locker rental process. It features multiple fields that gather essential information about both the student and their parent or guardian. For the student, fields include name, grade level, and school ID, while the parent section collects details like name, contact information, and email address. Additional fields cover payment preferences and locker preferences, such as size and location.
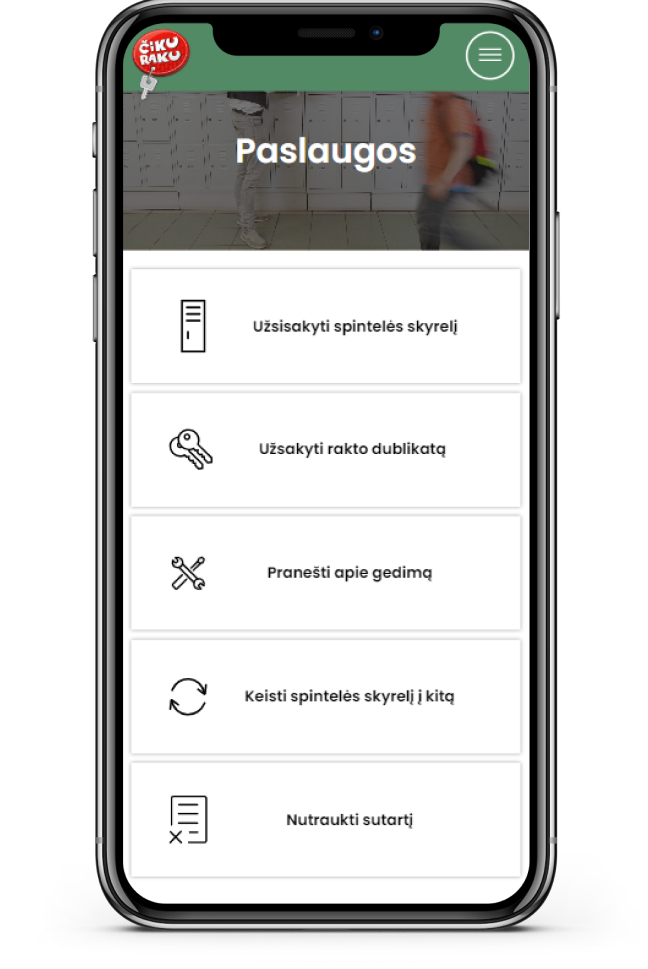
Services menu
And now the services section which contains multiple buttons that intuitively guide the user towards their goal, each button has a dedicated icon that makes the process easier. Here the client can both begin the process of renting a locker, cancel a contract, notify the business that a locker has been damaged or order a key duplicate.